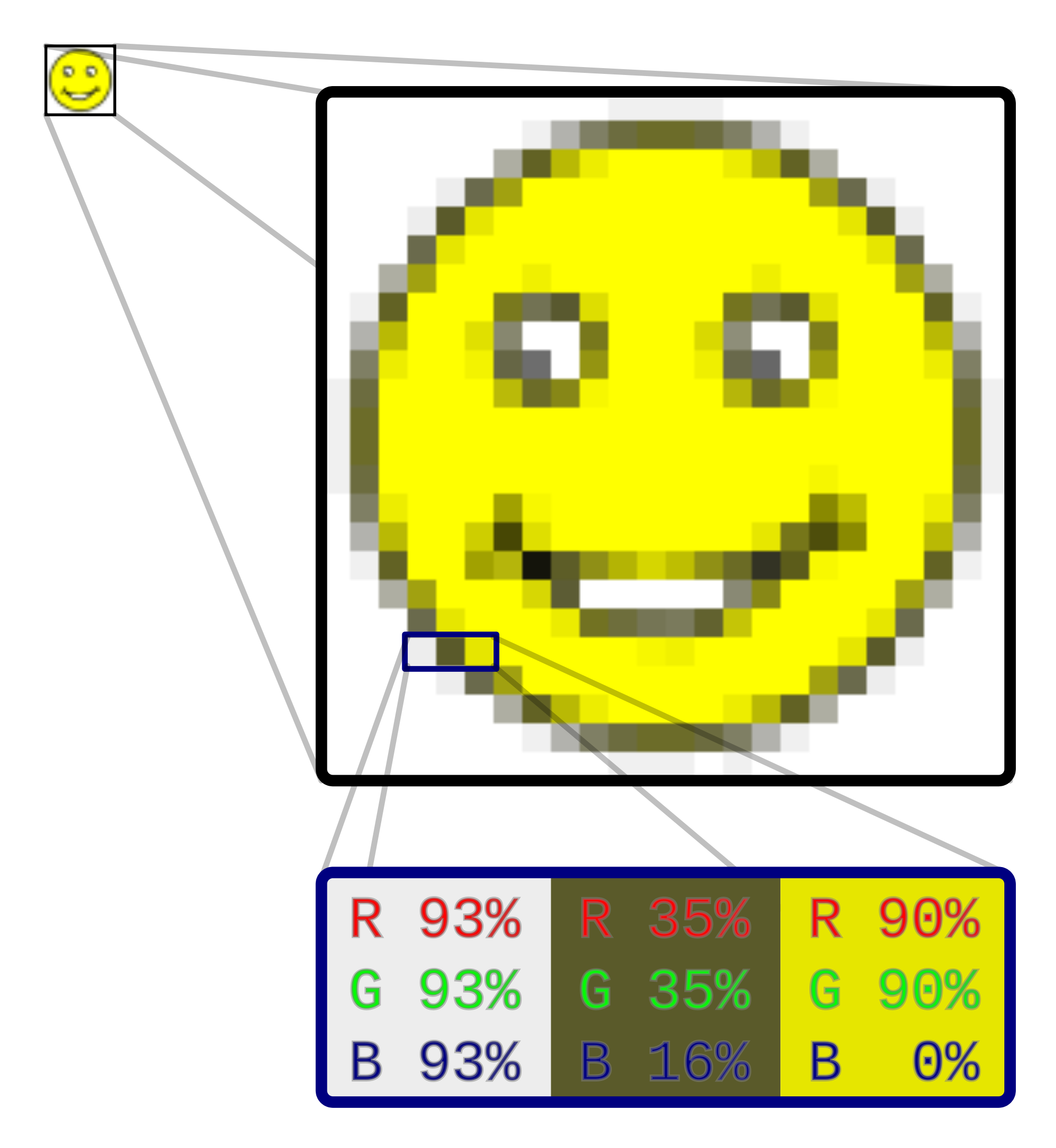
Raster images (also known as bitmap images) are made up of pixels in a grid. Pixels are picture elements; tiny dots of individual color that make up what you see on your screen. All these tiny dots of color come together to form the images you see. Most computer monitors display approximately 70 to 100 pixels per inch--the actual number depends on your monitor and screen settings.

Raster images are resolution dependent. Resolution refers to the number of pixels in an image and is usually stated as dpi (dots per inch) or ppi (pixels per inch). Raster images are displayed on your computer screen at screen resolution: approximately 100 ppi. However, when printing rasters, your printer needs much more image data than a monitor. In order to render a raster image accurately, the typical desktop printer needs 150-300 ppi. If you've ever wondered why your 300 dpi scanned image appears so much larger on your monitor, this is why. For more in-depth information about resolution, scanning, and printing bitmap images, refer to my article Getting Started Scanning.
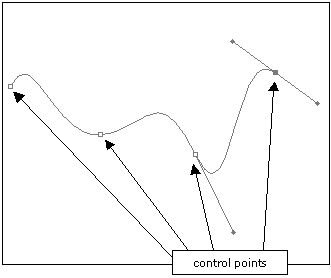
Vector images are made up of many individual, scalable objects. These objects are defined by mathematical equations rather than pixels, so they always render at the highest quality. Objects may consist of lines, curves, and shapes with editable attributes such as color, fill, and outline. Changing the attributes of a vector object does not affect the object itself. You can freely change any number of object attributes without destroying the basic object. An object can be modified not only by changing its attributes, but also by shaping and transforming it using nodes and control handles.

Because they're scalable, vector-based images are resolution independent. You can increase and decrease the size of vector images to any degree and your lines will remain crisp and sharp, both on screen and in print. Fonts are a type of vector object.


Vector images have many advantages, but the primary disadvantage is that they're unsuitable for producing photo-realistic imagery. Vector images are usually made up of solid areas of color or gradients, but they cannot depict the continuous subtle tones of a photograph. That's why most of the vector images you see tend to have a cartoon-like appearance. Even so, vector graphics are continually becoming more advanced, and we can do a lot more with vector drawings now than we could a decade ago. Today's vector tools allow you to apply bitmapped textures to objects giving them a photo-realistic appearance, and you can now create soft blends, transparency, and shading that once was difficult to achieve in vector drawing programs.
Vector images primarily originate from software. You can't scan an image and save it as a vector file without using special conversion software. On the other hand, vector images can, quite easily, be converted to bitmaps. This process is called rasterizing. When you convert a vector image to a bitmap, you can specify the output resolution of the final bitmap for whatever size you need. It's always important to save a copy of your original vector artwork in its native format before converting it to a bitmap; once it has been converted to a bitmap, the image loses all the wonderful qualities it had in its vector state. If you convert a vector to a bitmap at a size of 100 by 100 pixels and then decide you need the image to be larger, you'll need to go back to the original vector file and export the image again. Also keep in mind that opening a vector image in a bitmap editing program usually destroys the vector qualities of the image and converts it to raster data.
|
Common vector formats include: • AI (Adobe Illustrator) • CDR (CorelDRAW) • CMX (Corel Exchange) • SVG (scalable vector graphics) • CGM Computer Graphics Metafile • DXF AutoCAD • WMF Windows Metafile Popular vector drawing programs are: • Adobe Illustrator • CorelDRAW • Xara Xtreme • Serif DrawPlus • Inkscape |
Common raster formats include: • BMP • GIF • JPEG, JPG • PNG • PCX • TIFF • PSD (Adobe Photoshop) Popular raster editing programs are: • Microsoft Paint • Adobe Photoshop • Corel Photo-Paint • Corel Paint Shop Pro • The GIMP |
Metafiles are files that contain both raster and vector data. For example, a vector image that contains an object which has a bitmap pattern applied as a fill, would be a metafile. The object is still a vector, but the fill attribute consists of bitmap data.
Common metafile formats include:
• EPS (Encapsulated PostScript)
• PDF (Portable Document Format)
• PICT (Macintosh)
In summary, bitmapped images are suitable for photos and images that require a great amount of detail, but they must be provided with at least 300 dpi at their actual size in order to provide you an acceptable print. Vector images should be used for all shapes, logos and text. m7 Business Systems may change your logo into vector form for our use in order to provide you with the best print quality we can offer.